【Flutter入門④】クイズアプリ「愛犬どっち?」を作成し、状態管理について学びました

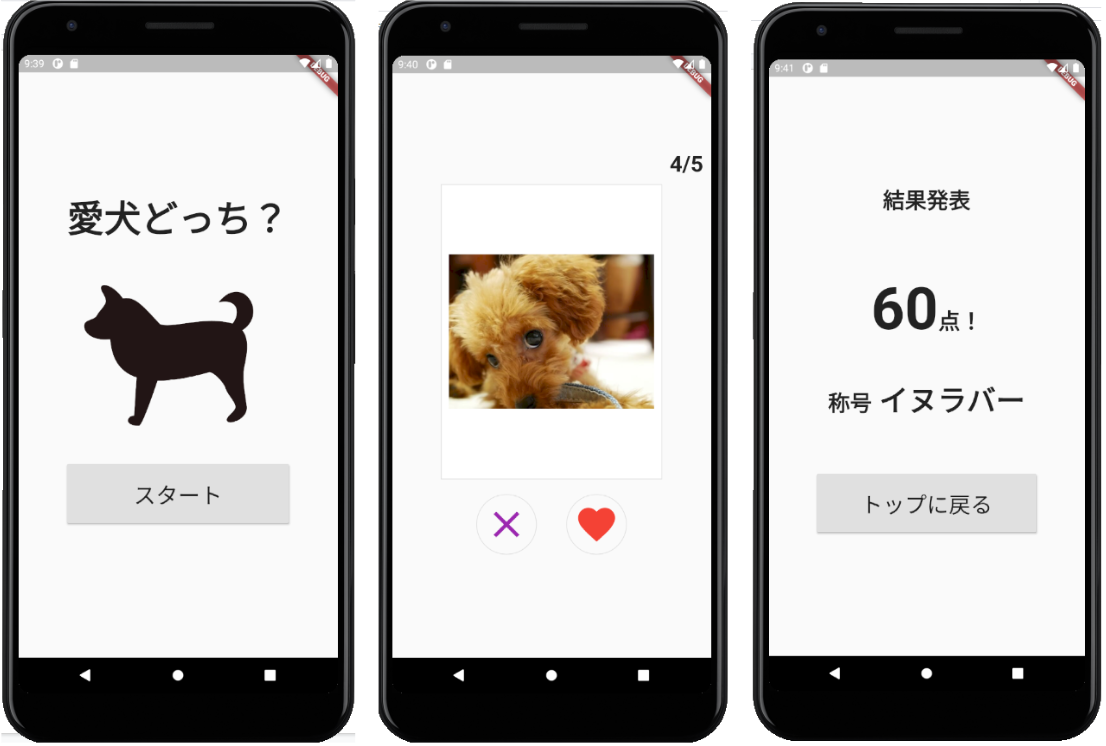
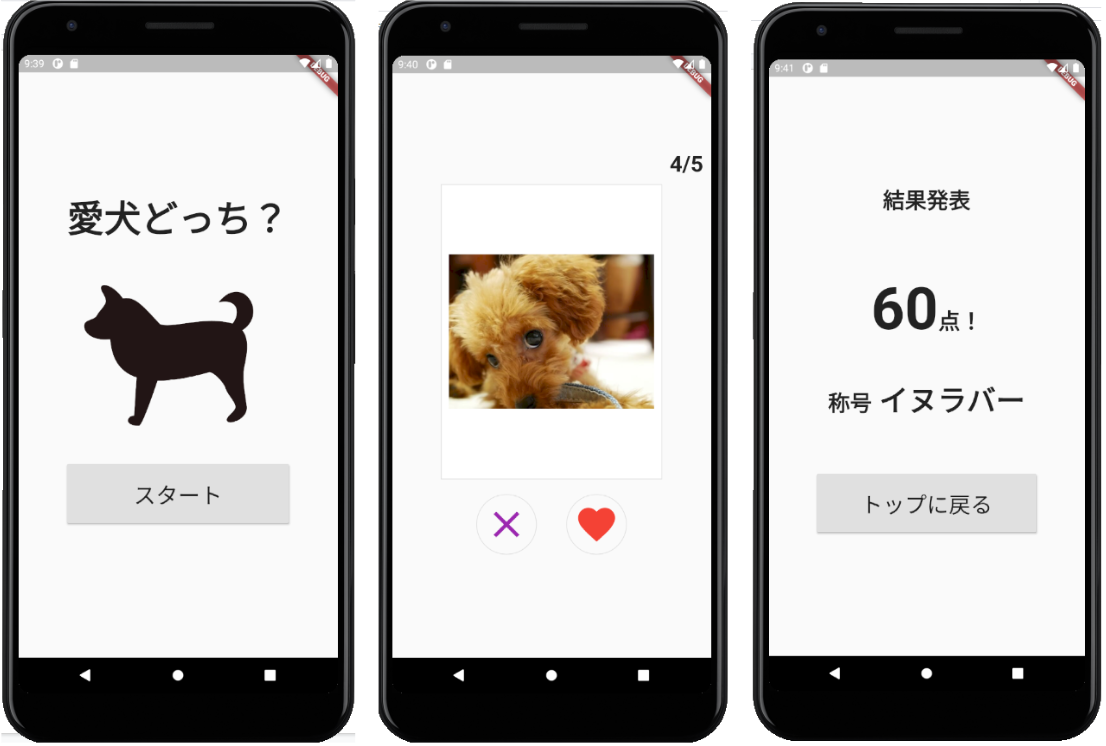
自分の愛犬と同じ犬種の犬を見分けるクイズアプリの「愛犬どっち?」を作成しました!


仕様
- 愛犬と同じ犬種の犬を見分ける5問の2択クイズ
- 問題画像は重複なしのランダム
- Tinderっぽい見た目をしていて、ハートとバツのいずれかで回答
- 5問終了後に正解数発表+それに応じた称号が表示されます
- クイズ完了後はトップに戻り、結果はリセットされます
工夫したこと
- 画像のサイズが結構バラバラだったのをカードに収まるサイズに統一して、デザイン的に良くなった点
- ランダム生成される問題リストで問題画像の重複がなくなるようにしたこと
- 設計的にviewとロジックを分けたかったので、 @_monoさんのリポジトリを参考にさせていただき、ある程度分割したこと
- 状態管理の必要性があったので、 ChangeNotifier+providerのパターンで状態管理を実現した点
下記の記事を参考にさせていただきました。
– Provider のススメ |Unselfish Meme
作った理由と学べたこと
今回の学習的なテーマは複数ページ化と状態管理だったので、それに関しては十分学ぶことができました
もちろん状態管理は様々な方法もあるし、もっと綺麗に書く方法もあると思いますが、いったんできるようになったという実感は大きかったです
私はもともとバックエンド上がりの人間なので、フロントエンドやアプリ開発で大きいテーマである状態管理には少し身構えていたのですが、ChangeNotifier+providerのパターンが比較的わかりやすかったので助かりました
苦戦した点
苦戦というよりも今回できなかったことですが、回答画面でTinder風UIを作成しようとして諦めました。
調べたところ、FlutterでTinder風UIを実現している人が既にいたので、このコードを読んでみたのですが、わからないことが多すぎて、ちょっと時間がかかってしまいそうだったのでいったんやめておきました。
考え方の点では下記の記事がかなり詳細に説明してくださっていたので参考になりました。
Tinder風なUIを実装する際のアイデアと実装例紹介|Qiita
このUIに関してはまた別の機会を見て、再挑戦したいと思います。
また、プログラミングではないのですが、画像を集めるのが結構大変でした。写真素材サイトはたくさんありますが、自分のイメージ通りのものがなかなか見つけられず、複数サイト横断で探しました。
今後も画像素材よく使うようであれば、どこかのタイミングでまとめておきたいですね。
その他情報
作成にかかった時間
- 設計 1時間
- 調査・実装 16時間
- テスト 30分
設計書
設計書はこちら
ソースコード
ソースコードはこちら