【Flutter入門】レイアウト勉強のためのカラーパネルアプリ作成

flutterのレイアウトの勉強のために超簡単アプリ「Color Panel」を作成をしました。


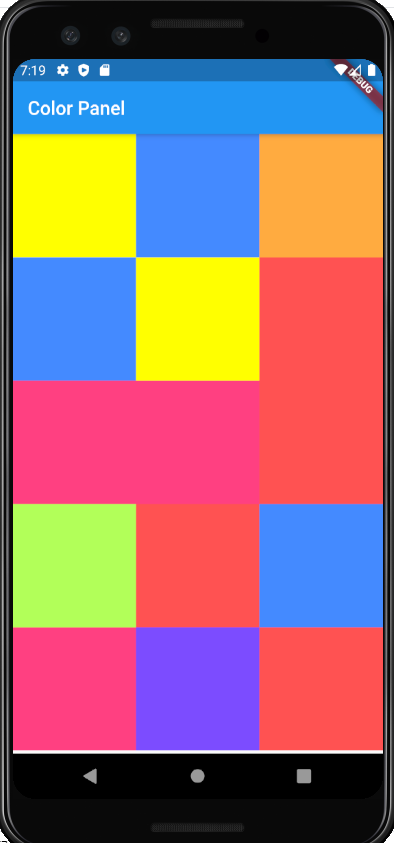
仕様
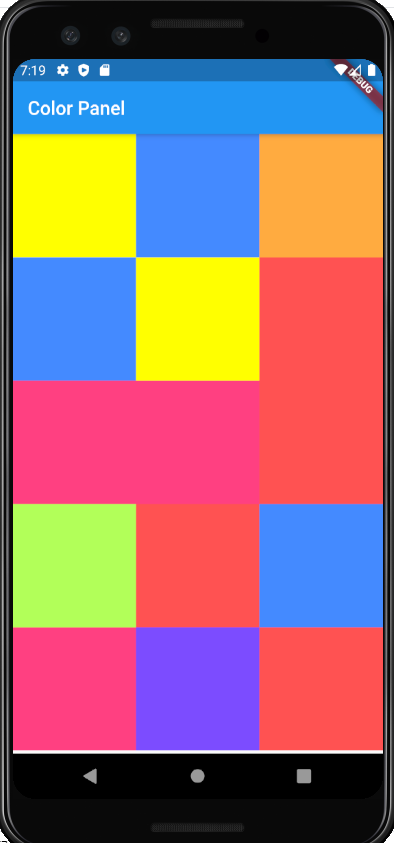
きわめてシンプルで、ランダムな色の正方形を3列で画面いっぱいに並べているだけです。
工夫したこと
工夫したのは以下の2点です。
- デバイス幅に合わせてサイズが自動で切り替わるようにしたこと
- 色がランダムで切り替わること
作った理由
webアプリと同様、まずロジックの前にビューが作れることが大事だと考えました。
ビューの勉強をする際は色や効果の前にレイアウトを自在に組めることが重要なので、column, rowを覚えられる教材としてカラーパネルを選びました。
学べたこと
- デバイス情報の取り方
- column, rowによる基本的なレイアウト
- dart, flutterの慣れ
その他情報
作成にかかった時間
- 設計 10分
- 実装 2時間半