【Flutter入門③】アニメーション勉強のために「3分タイマーアプリ」を作成

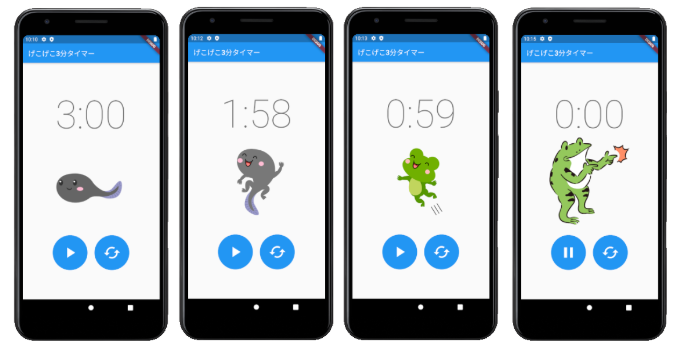
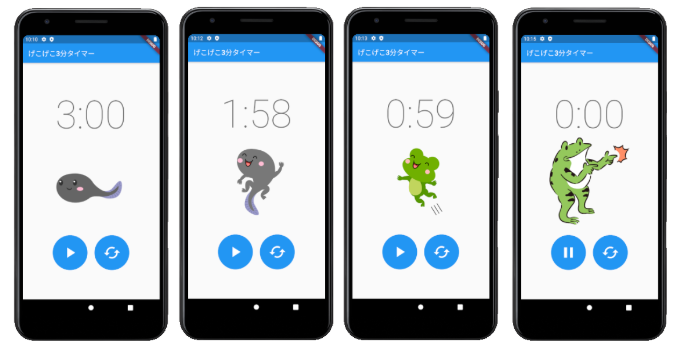
アニメーション周りの勉強のために3分タイマーを作成しました。
時間が経つに従ってカエルが成長していくだけのまぁまぁクソアプリです(笑)


仕様
- 3分固定のタイマー機能
- タイマーの進行に従ってオタマジャクシがカエルに進化していきます
- スタート・ストップ・リセットの制御
工夫したこと
イラストが時間に合わせて変更していく点です。
アニメーションを勉強したかったのでやってみましたが、flutterのアニメーション周りの機能が豊富だったこともあり、すんなりできました。
アニメーション周りは使い方も簡単で取り入れるのが楽でしたが、一方で状態を扱う点は今回いったん諦めて単純に変数を使って逃げました。
軽く調べたところ、状態管理にはproviderを使うとかの話が出てきましたが、いったんこのアプリは作り切ってしまいたかったので次回以降で状態管理は扱っていこうと思います。
作った理由と学べたこと
- アニメーションの使い方を学ぼうと思っていましたが、わりとあっさりできることがわかりました
- toggle iconの作り方を学べました
- ロジックが増えてきたのでコードの見通しが悪くなってきたので、そろそろコードやファイルを分けていく術を身に着けるべきだということ
苦戦した点
アニメーションの管理が複数ある場合にだんだんコードが汚くなるのを感じました。
今はすべて同じファイルやclassに色々書いていますが、flutterアプリにおける先人たちの見本の設計を今後少しずつ取り入れる必要性は感じ始めました。
その他情報
作成にかかった時間
- 設計 1時間
- 実装 8時間
- テスト 30分
設計書
設計書はこちら
ソースコード
ソースコードはこちら