【Flutter入門②】レイアウト勉強のための「見た目だけメモ帳」作成

Flutter学習として見た目だけメモ帳を作成しました。CRUDはまともにできず、Readもファイル内のデータをただ展開するだけのものになっています。




仕様
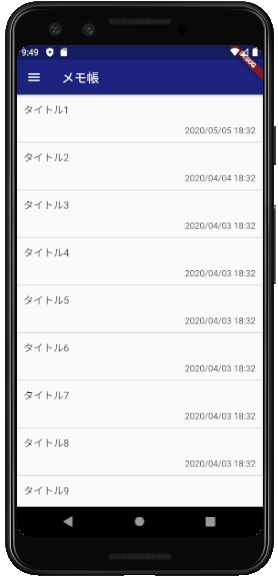
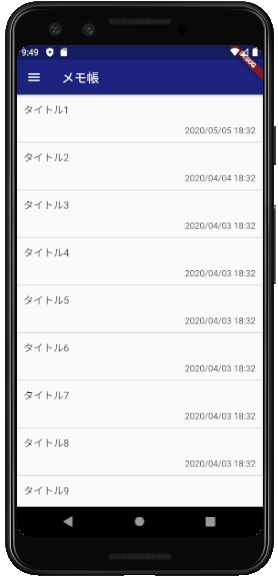
- メモデータを一覧表示
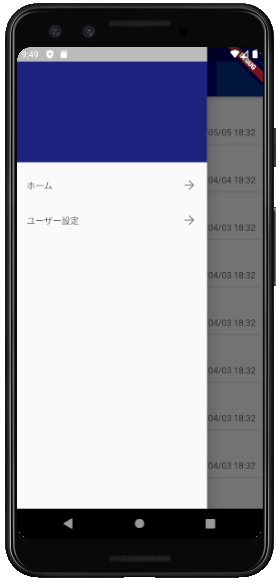
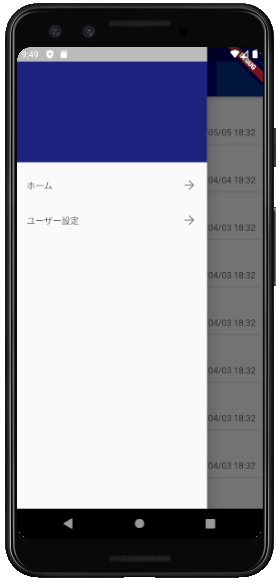
- ハンバーガーアイコンからドロワーメニューを表示
工夫したこと
メモデータの表示をjsonデータをもとにできるようにした点です。まだあまり詳しくは知らないのですが、アプリではNoSQL系のDBを扱うことが多いようなのでjsonデータから一覧表示できるようにしてます。
今後何かしらのアプリを作成するときに、ほぼ必ず一覧画面を作成することになると思うのでこのコードをもとにできます。
作った理由や学べたこと
- 実際のアプリで使うようなレイアウトを学び、プログラム資産として使えるようにするため
- DrawerやListViewのような頻出既存ウィジェットの使い方
- 基本的なウィジェットの配置の仕方にだいぶ慣れてきたので、そろそろロジックがちゃんとあるアプリを作る準備ができた
苦戦した点
List.generateで回してリストを作成するときに、複数要素をmemo Widgetに渡すのがなぜかMap型じゃないとできないと思ってしまい、少し悩んでしまいました。
結果普通にListにListを入れることができるのがわかったので、それで解決できました。
その他情報
作成にかかった時間
- 設計 40分
- 実装 4時間
設計書
設計書はこちら
ソースコード
ソースコードはこちら